In the last couple of posts in this series we have looked at invoking the importer via an action from a menu. This works pretty well for a simple case where we only had to choose the input file. Sometimes, however, we want give our users an interface to provide additional configuration to the importer to customize how it behaves.
We could do it by creating and showing a Swing dialog, but we can also create a concept to store the configuration in the model and invoke the importer right from the editor of that concept by clicking a button.
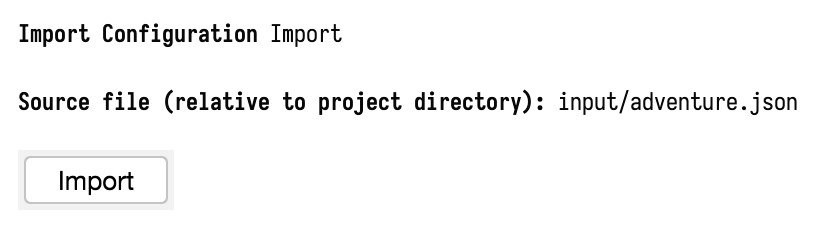
Here is how it could look like:

Import configuration editor
Why editor?
Why use the editor instead of an action? By creating a separate configuration concept we can easily persist a configuration so that the user does not need to re-enter it every time she wants to run an import. We can also store multiple alternative configurations. An MPS editor is also easier to design than a Swing dialog.
Implementation
We create a separate language for import configuration, game.importconfig, to keep the core language clean of
infrastructure concerns. The configuration is represented by a single rootable concept, ImportConfiguration, with a
string property for the source file.
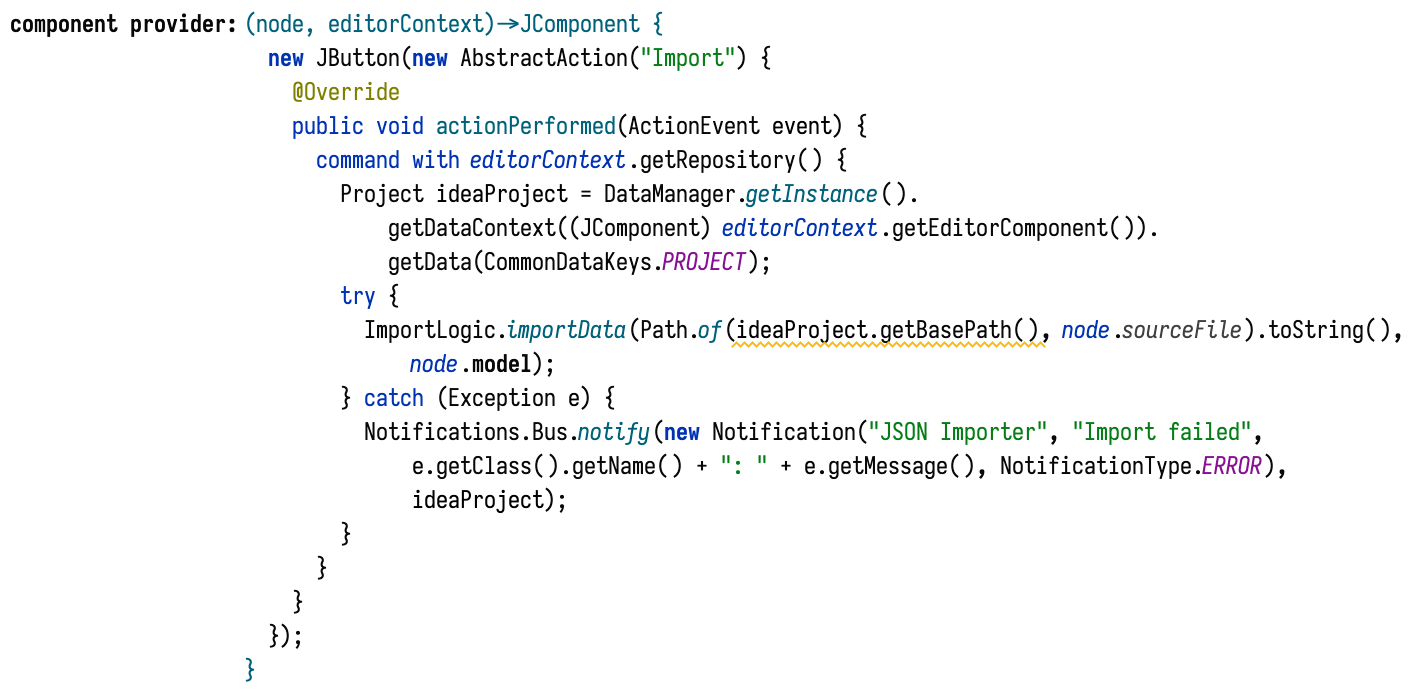
The editor of ImportConfiguration embeds a Swing button to invoke the import logic. The code for the button is shown
below:

Button implementation
The implementation is similar in spirit to the action implementation from the previous posts:
- We retrieve the current IDEA project using the same mechanism (DataManager and DataContext) that IDEA actions use internally.
- The
actionPerformedmethod will be invoked outside of any model access lock so we need to start a command manually using thecommandstatement fromjetbrains.mps.lang.accesslanguage. - Any exception thrown is shown using a notification, same as in the action.
Find the latest code on GitHub. The game.sandbox.imported
model contains a sample import configuration.