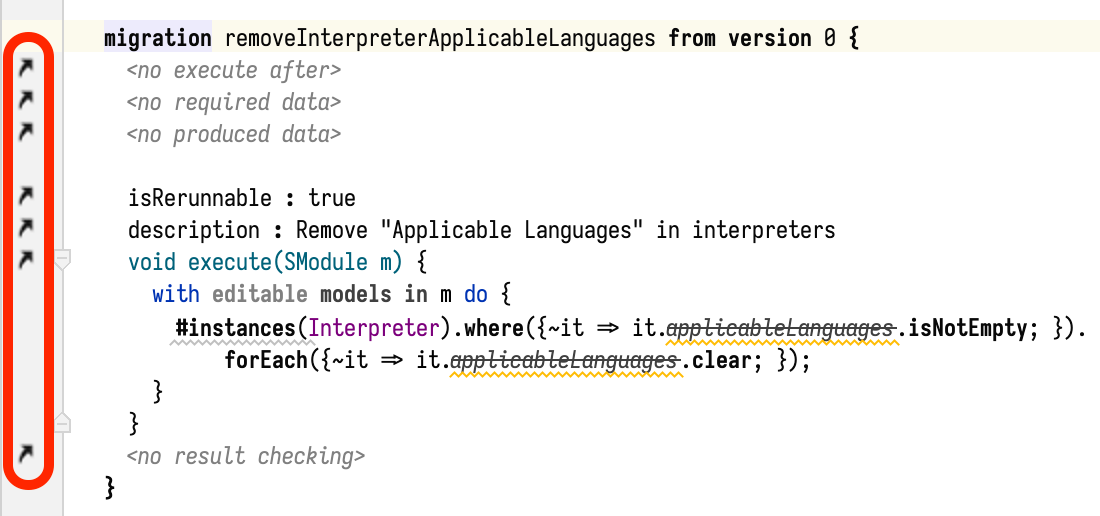
When you want to give your users an easily discoverable affordance to navigate from a given node to other related nodes, MPS offers a nice UI for this: a clickable icon in the left editor margin. Here is an example:

Such an icon is an instance of an editor message. An editor message is an object associated with an editor cell that can present itself in a number of ways. For example, one kind of an editor message is the red squiggly line indicating a type system error. Another kind is the colored background highlighting usages of the currently selected node. Yet another kind is a message in the left margin.
Showing custom messages
To show a custom message you need to create an editor checker and register it with the project-wide highlighter. The highlighter will call your checker periodically on the currently open editors to collect the editor messages which will then be shown in the editor.
These are the rough steps you need to take:
- Create the checker class. It must implement
EditorCheckerinterface, a good base class to extend isBaseEventProcessingEditorChecker. - Create the class for the editor message. It should extend class
AbstractLeftEditorHighlighterEditorMessage. By overriding its methods you specify the icon to display and the action to perform when that icon is clicked. - Create a project plugin to register and unregister the checker with the project-wide highlighter:
// on init: project.getComponent(Highlighter.class).addChecker(checker); // on dispose: project.getComponent(Highlighter.class).removeChecker(checker);
Example: DSLComponentChecker
MPS contains quite a few checkers that can serve as examples. The most straightforward is DSLComponentChecker (MPS
link)
together with DSLComponentMessage (MPS
link).
This checker is related to the Lightweight DSL language and
can be often seen in migration scripts where it draws the little arrows: